一、介绍
始于2018年7月,支持多文件上传,简单无数据库,返回图片url,markdown,bbscode,html的一款图床程序 演示地址:https://png.cm/ 之前一直用的图床程序是:PHP多图长传程序2.4.3 由于版本过老并且使用falsh上传,在当前html5流行大势所趋下,遂利用基础知识新写了一个以html5为默认上传并且支持flash,向下兼容至IE9。 本程序环境要求极低,适用于单一场景(游客上传)和个人使用,不适于多用户复杂场景 本人善写bug 发现bug可提交 issues 追求稳定请下载 稳定版
github 地址 https://github.com/icret/EasyImages2.0
Docker版本 https://github.com/DDS-Derek/EasyImage-Docker
DockerHub: https://hub.docker.com/r/ddsderek/easyimag
宝塔版使用教程 https://blog.laoda.de/archives/aapanel-install-easyimage
docker 版使用教程 https://blog.laoda.de/archives/docker-compose-install-easyimage
二、docker部署
1.添加容器
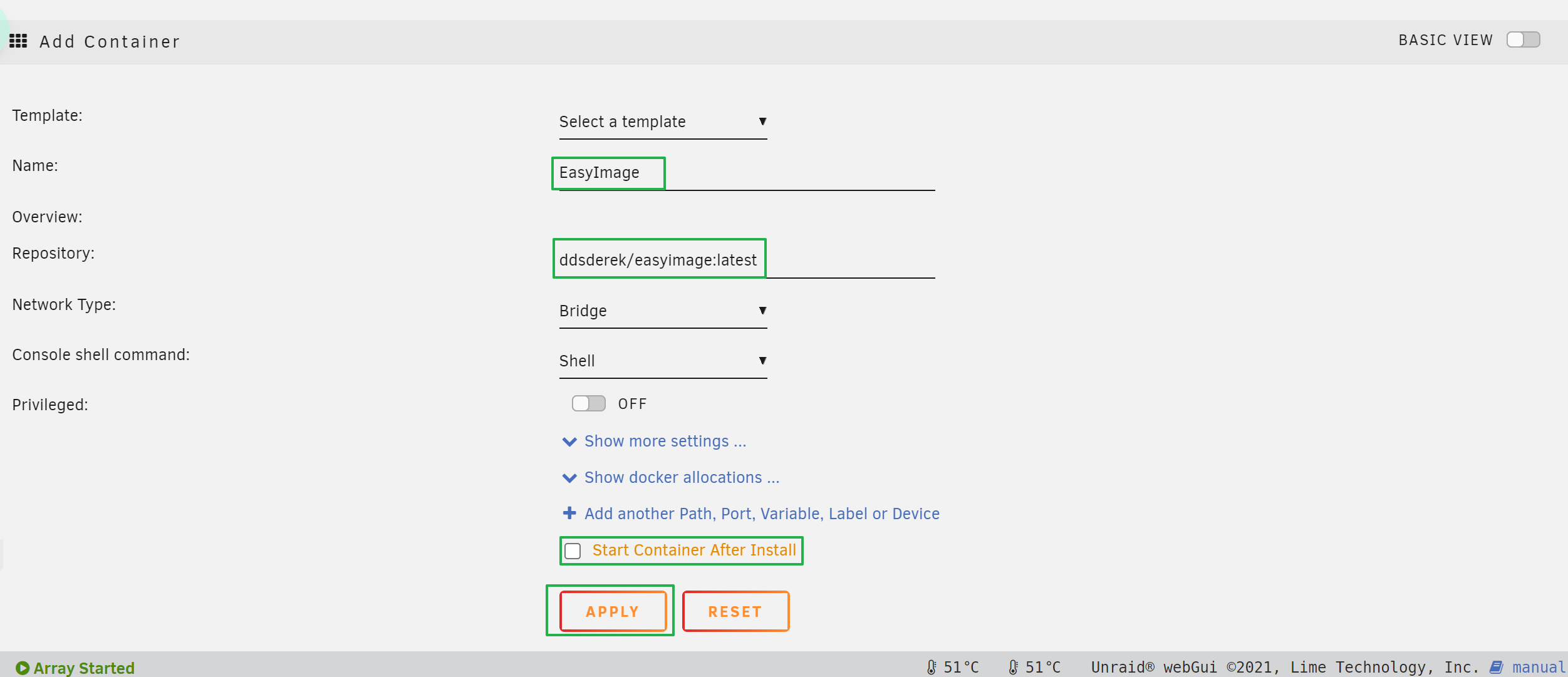
打开unraid 界面>选择“Docker”选项>选择左其第一项“ADD CONTAINER”新建一个容器。
进入新建容器页面,只需要填写“name”:容器名称(随意英文,不重复就可以)
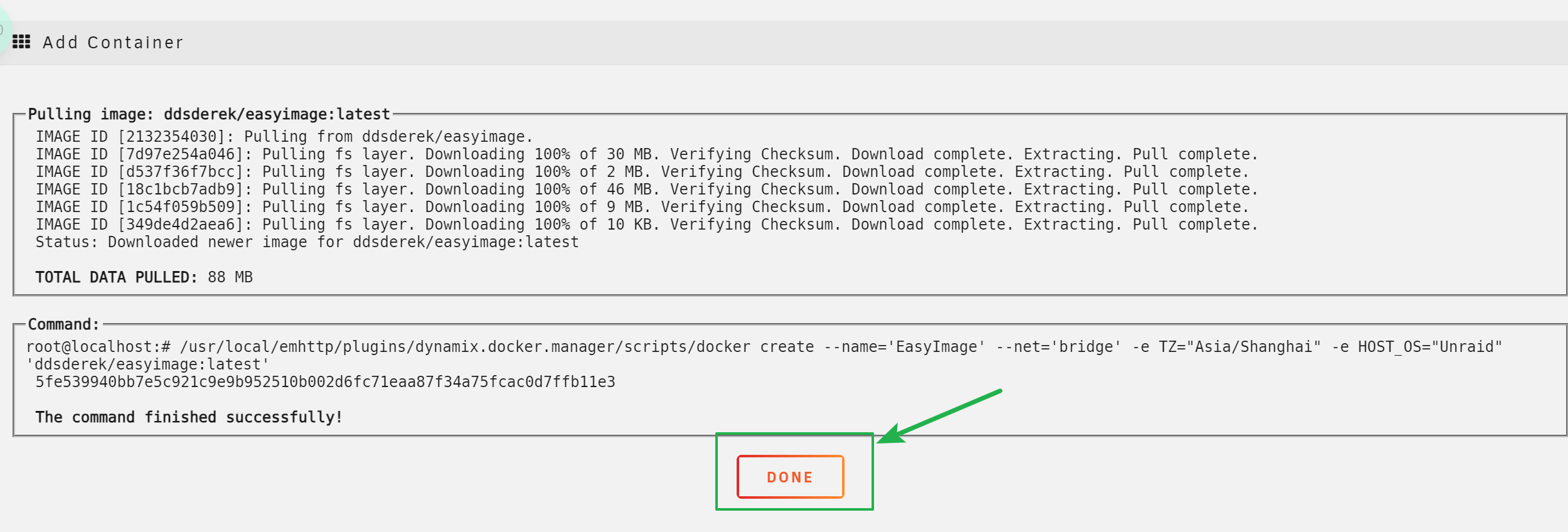
“Rrpository”容器镜像:这里我们选择:ddsderek/easyimage:latest 这个镜像直接复制进去。然后选“APPLY”新建容器


2.设置参数
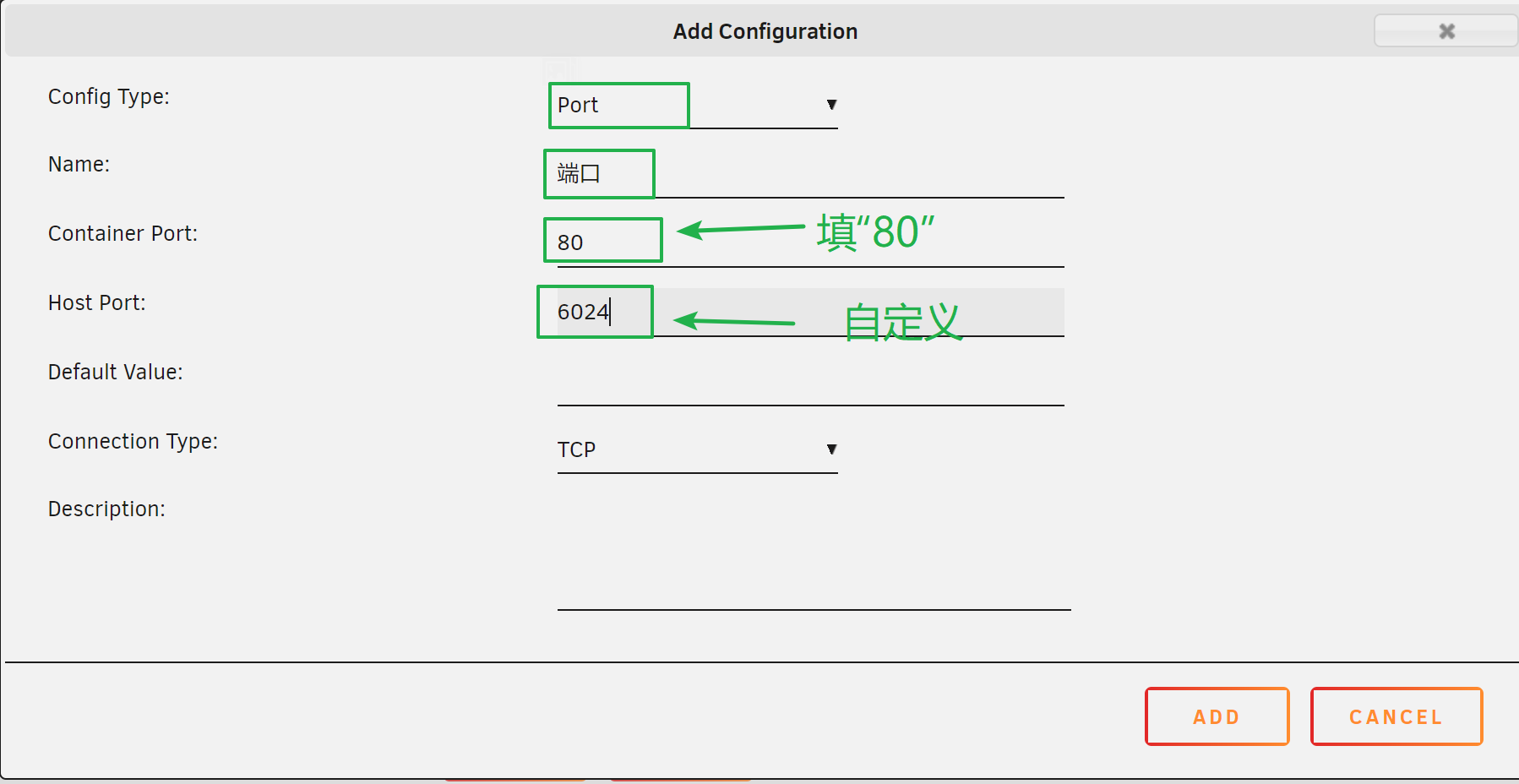
ports端口
'8080:80'

变量environment
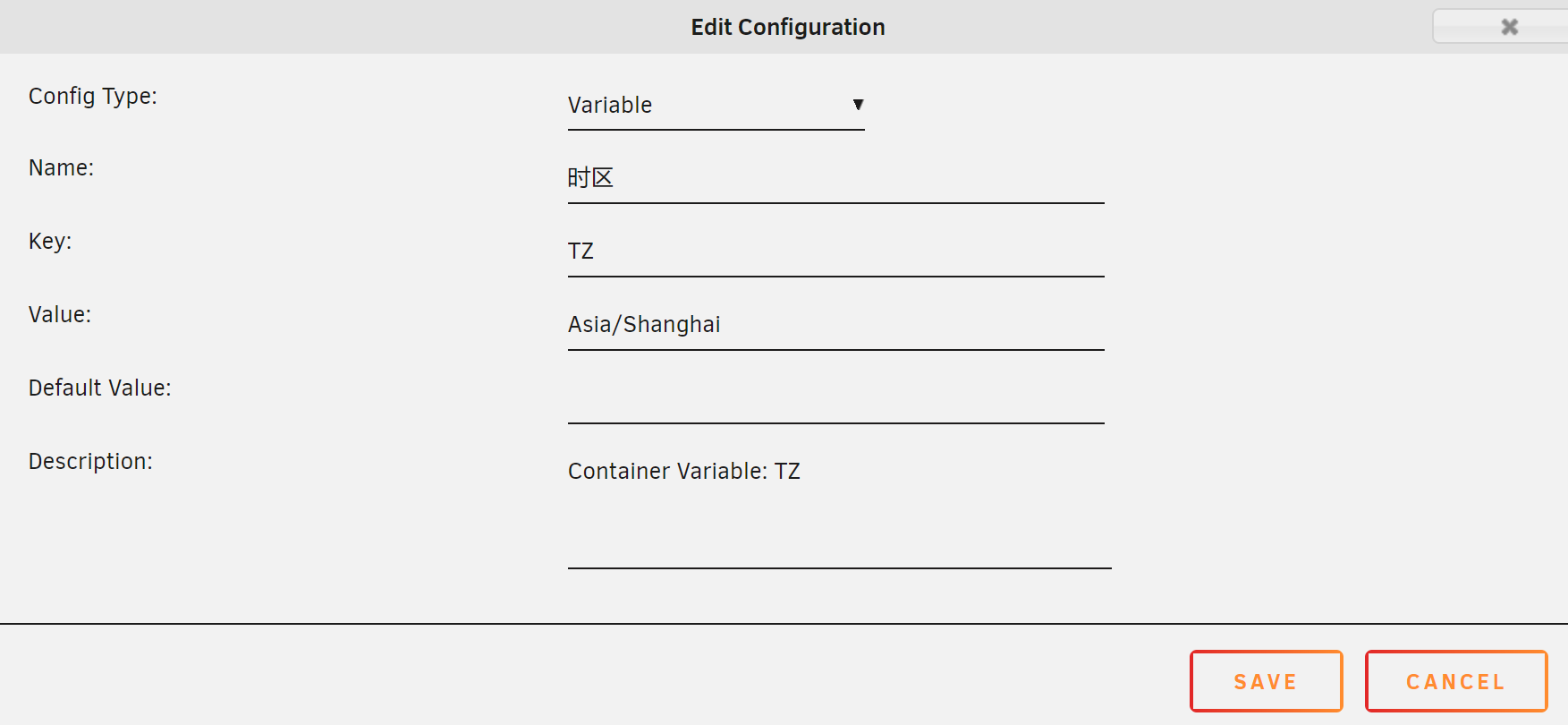
时区:
TZ=Asia/Shanghai

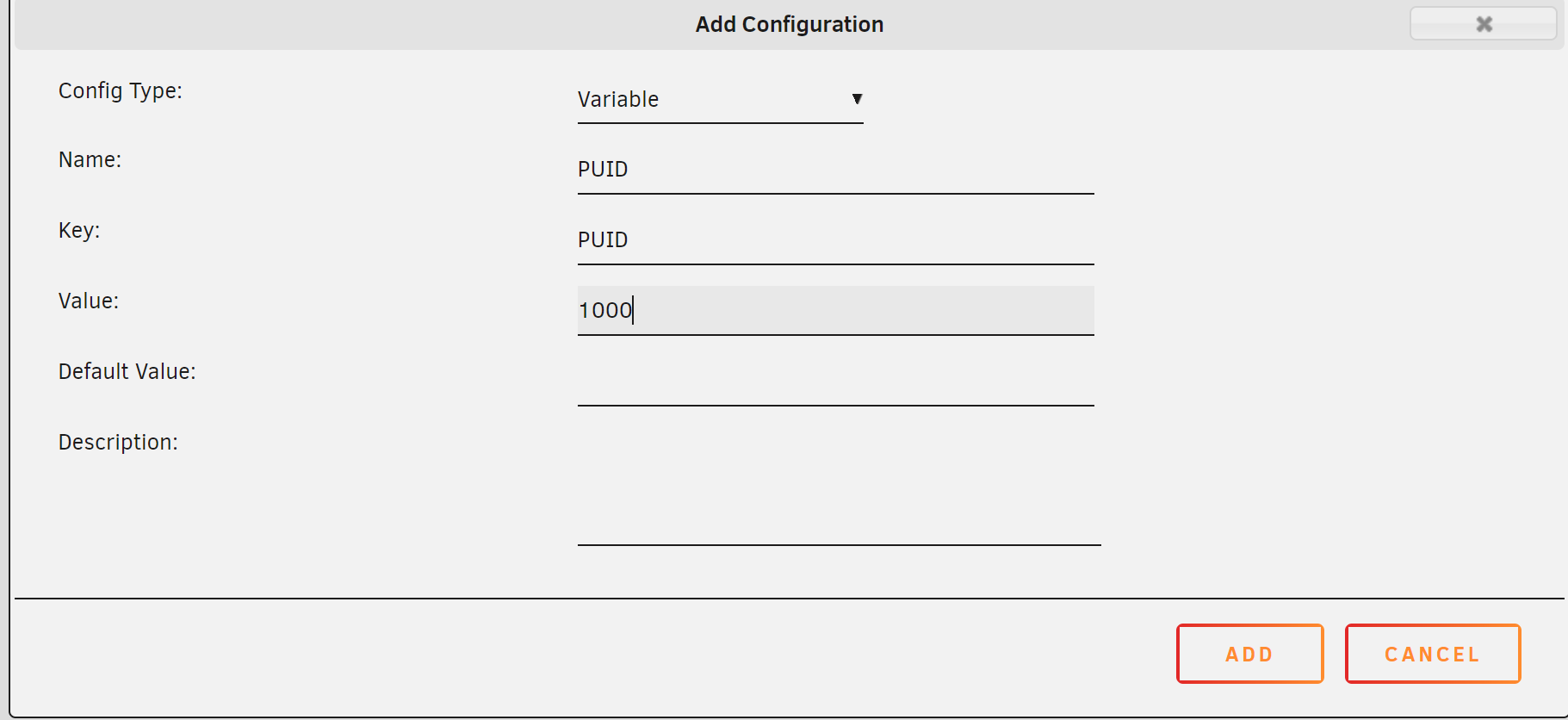
PUID
PUID=1000

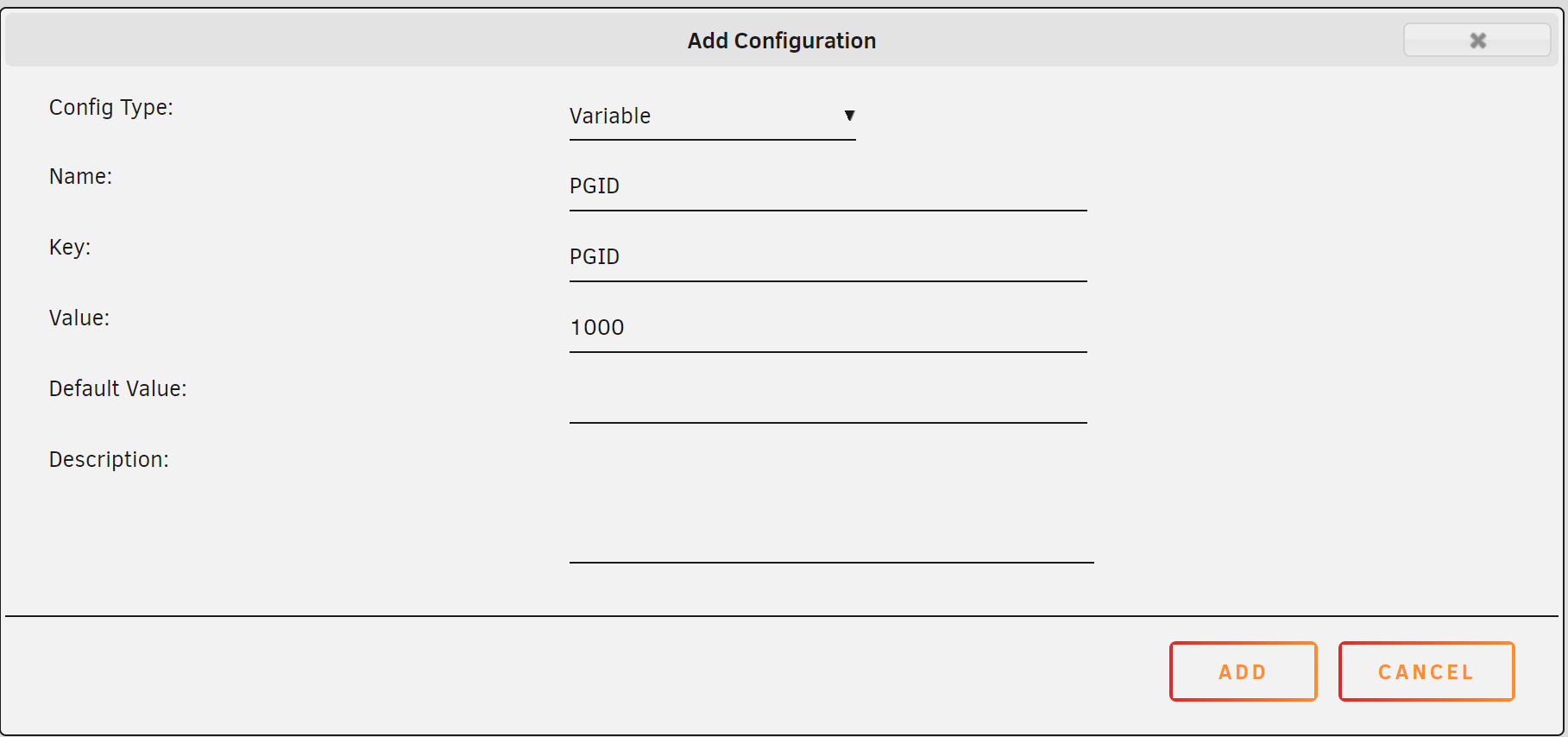
PGID
PGID=1000

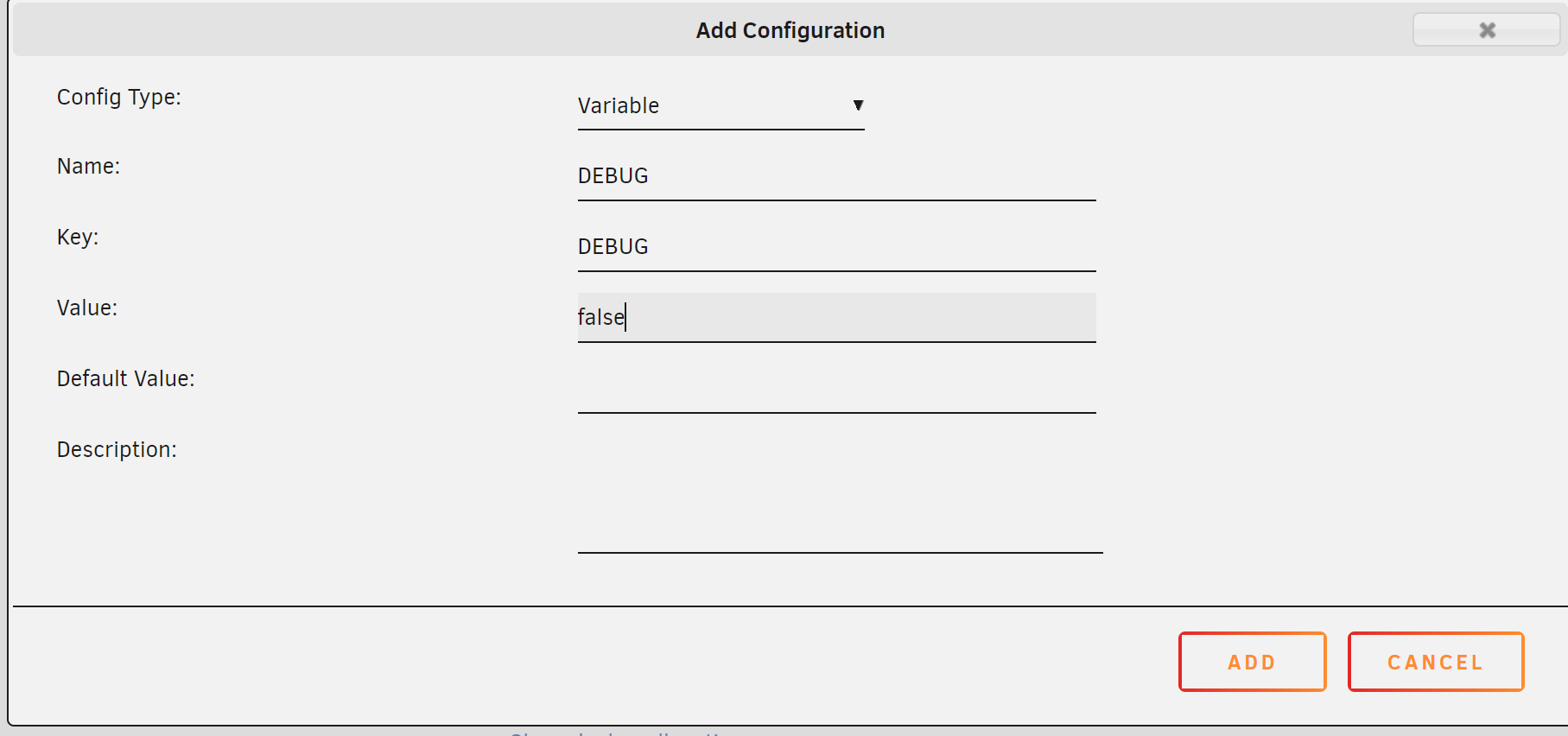
DEBUG
DEBUG=false

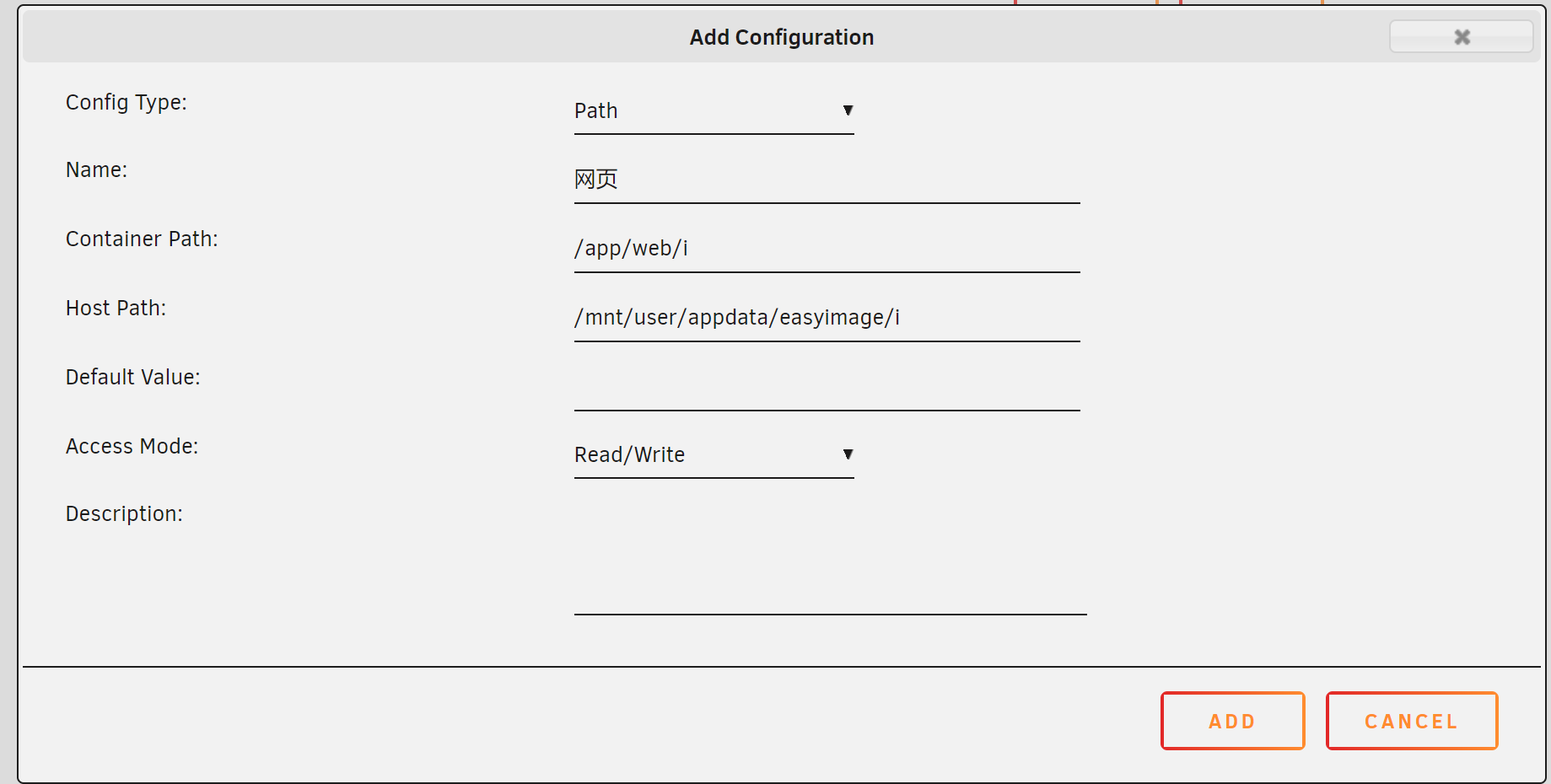
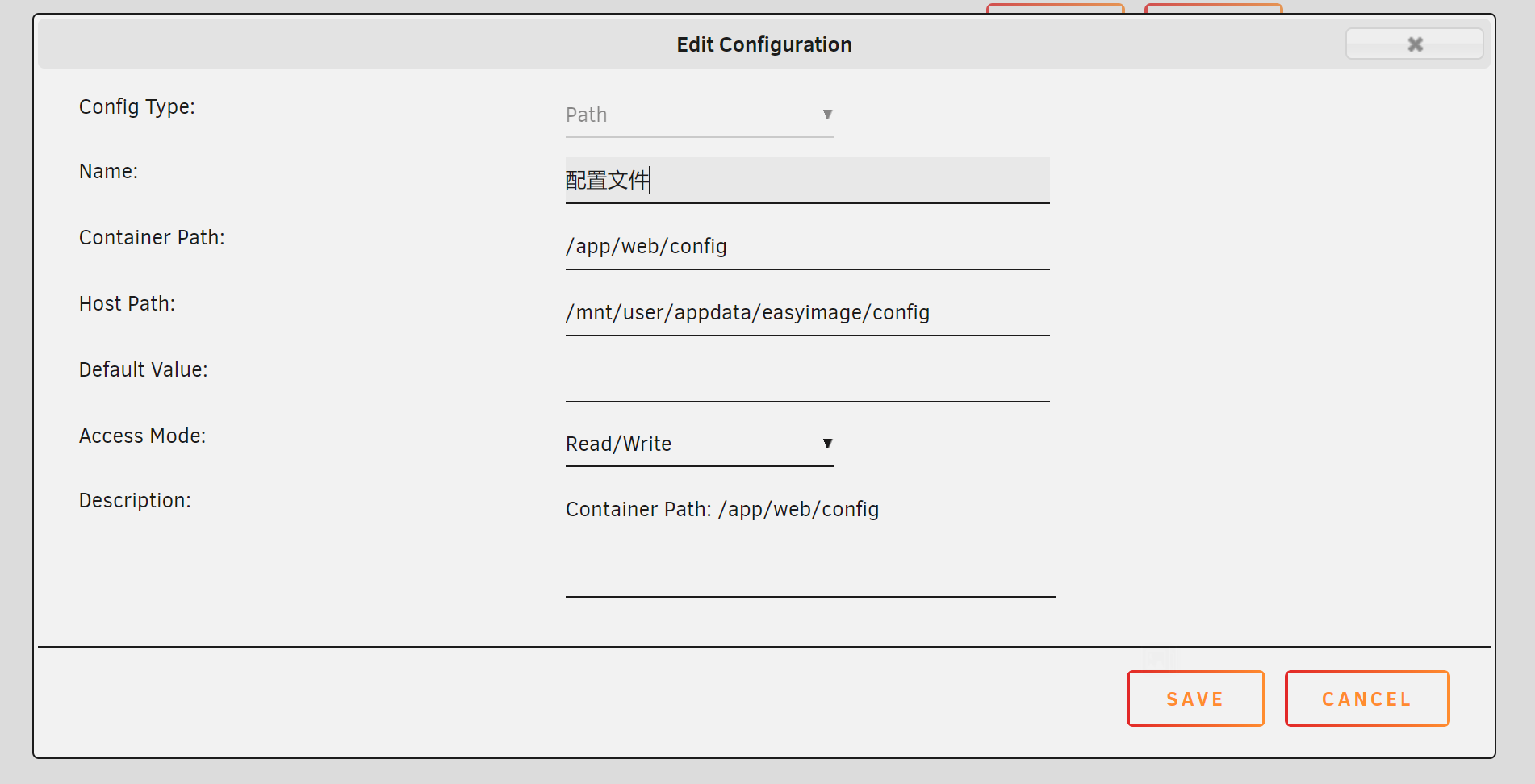
路径设置volumes:
config文件映射
'/root/data/docker_data/easyimage/config:/app/web/config'

web文件夹映射
'/root/data/docker_data/easyimage/i:/app/web/i'